[Flutter Web] Flutter로 개발하는 Web
🍒 Flutter로 Web 개발 환경을 구축해보자
- 평소대로 flutter project를 판다.
- Flutter 내의 terminal에서 명령어 입력
$ flutter config --enable-web $ flutter create . $ flutter run -d chrome $ flutter build web - Firebase가 연동되어 있다면, Firebase Console에서 셋팅을 해주어야 함.
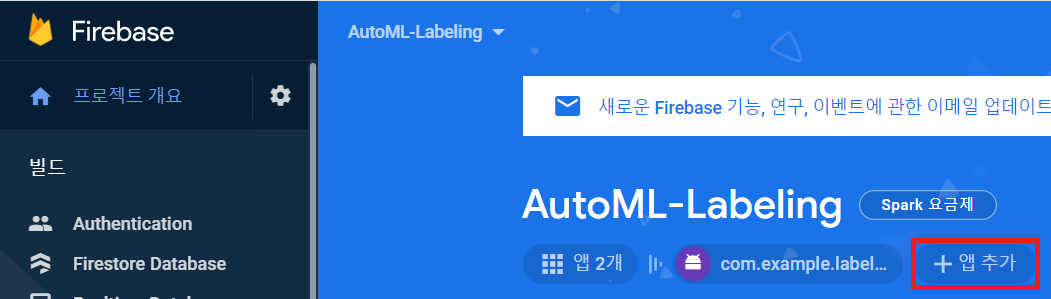
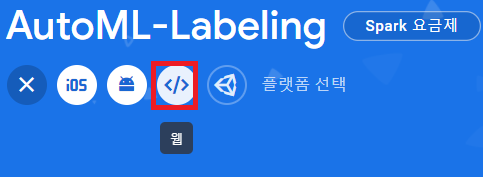
- Firebase Console에서 앱 추가 -> 플랫폼 선택-> Web


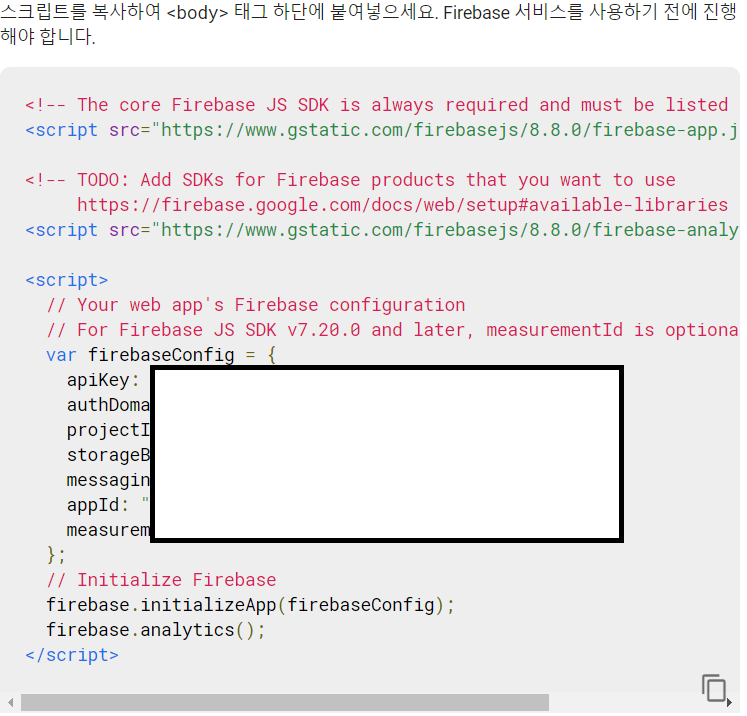
- 이름을 설정하고 import해야하는 부분을 import해줌.

- 자신의 flutter project 디렉토리 안의 web폴더에 index.html에 위와 같은 스크립트를 넣어주면 됨.
- firebase auth를 사용하려고 했는데, 에러를 직면했고, index.html에 다음이 필요하다는 것을 알게 됨.
<script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-analytics.js"></script> <script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/8.6.1/firebase-firestore.js"></script> - 필요할 경우 terminal에서 flutter build web 으로 다시 빌드 하고 다시 chrome으로 실행
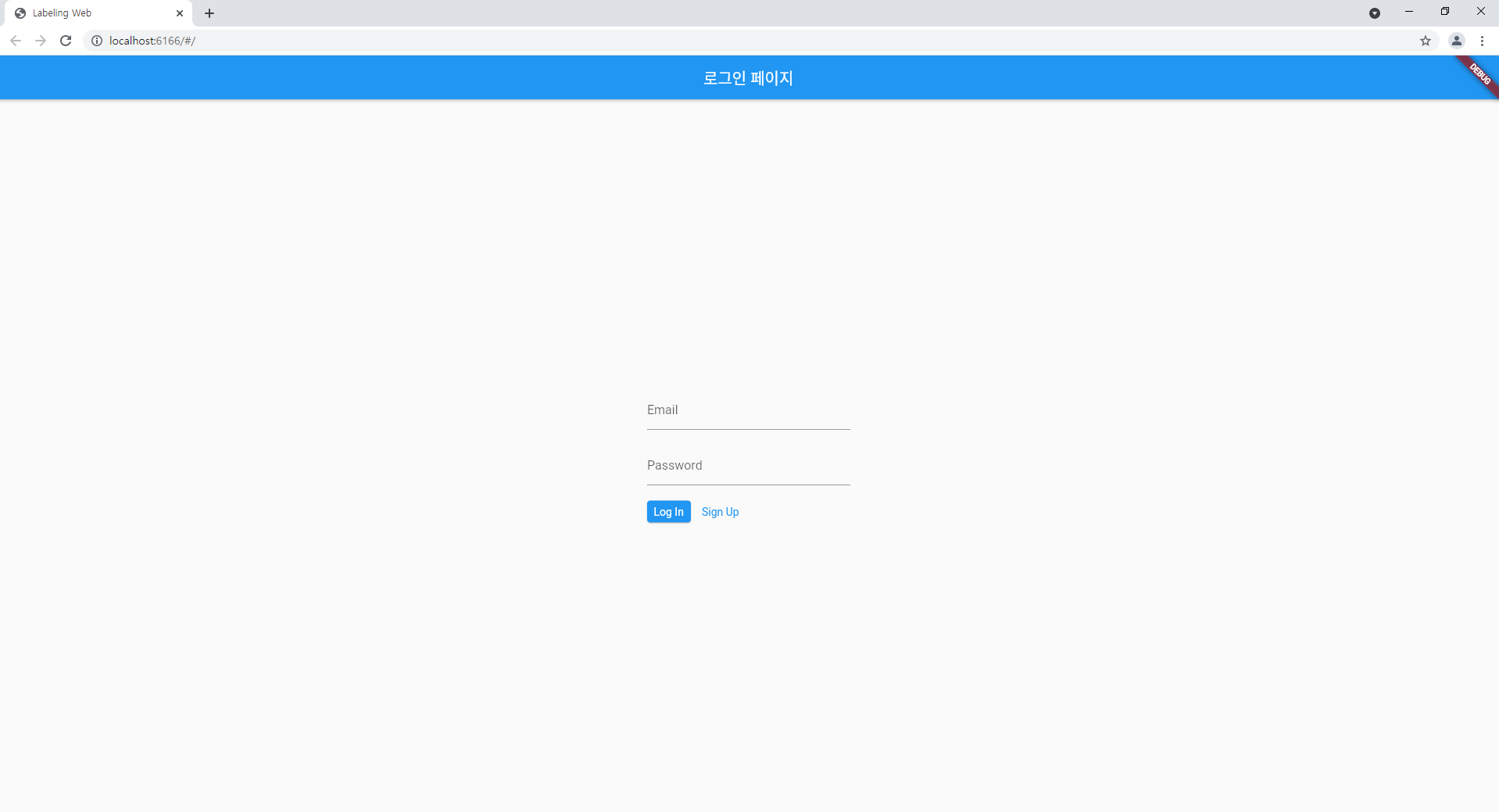
- 결과
❓ 이슈
Web에서 Image.network를 사용했을 때, path가 맞더라도 image를 read못하는 현상을 발견했다.
이는 Terminal에서 $flutter run -d chrome –web-renderer html 명령어로 실행하니 해결됐다.


Leave a comment